初心者がデザインのトレースや模写チャレンジをするときに、めちゃくちゃ役立つ書籍「デザインのドリル」
私もこの「デザインのドリル」の力を借りてデザイントレースにチャレンジしました。
- 題材
- 素材
- テキスト
- 完成見本
など、全てついているので、すぐにデザイントレース作業を開始することができます。
ただIllustratorやPhotoshopの操作方法の詳細は書かれていません。
そのため、操作方法は自分で調べてトレースや模写をする必要があります。
この記事では、演習問題2ほ名刺デザインのサイドに装飾されている斜めストライプの作成方法をご紹介します。
デザインのドリルのデザインを確認
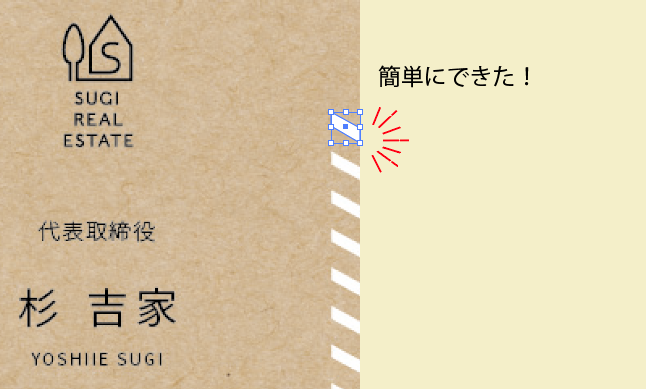
まずはデザインのドリル、演習2の名刺デザインを確認しましょう。
サイドに斜めストライプの装飾がはいっています。

この装飾が両サイドにあることで、バランスが整うだけでなく、デザインが締まります。

味がぼや〜っとした料理に少し塩を振ったら、味がしまった!みたいな感じ。
「デザインのドリル」サイド斜めストライプ3つの作り方
このサイドの装飾、斜めストライプの作り方だけでも3つの作り方があります。
- 【ダイレクト選択ツール】で斜めストライプ作成する方法
- 【自由変形ツール】で斜めストライプ作成する方法
- 【スウォッチパネルにパターンを登録して】で斜めストライプ作成する方法
順番に紹介しますっ
斜めストライプ作成する方法①:【ダイレクト選択ツール】で作成
まずは、初心者の方でも簡単に作成できる【ダイレクト選択ツール】で斜めストライプ作成する方法をご紹介します。
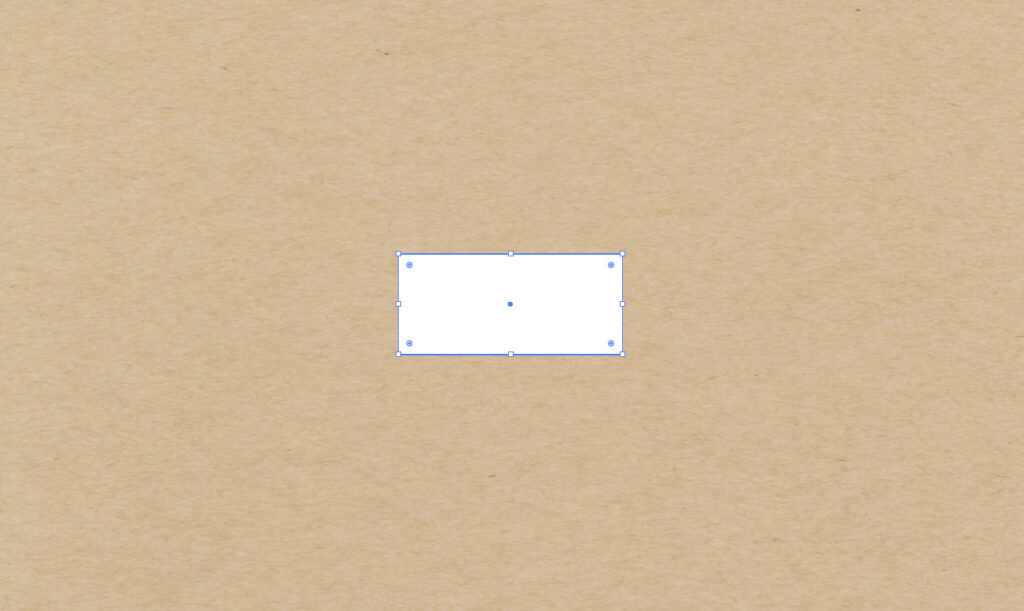
長方形ツールで長方形を作成
左のツールバーから長方形ツールを選択し、横長の長方形を作成します。

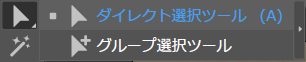
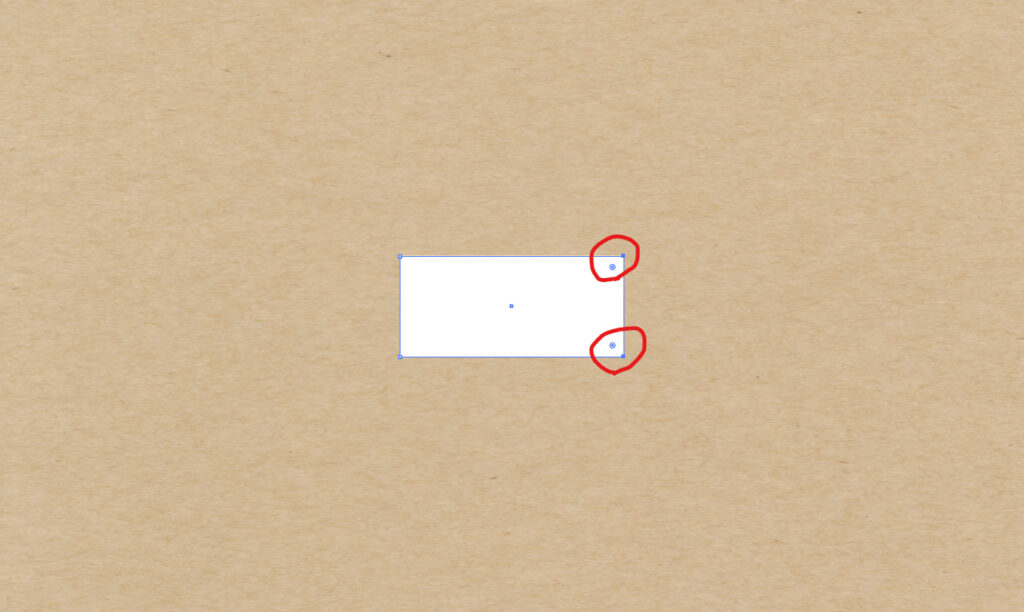
「ダイレクト選択ツール」でアンカーポイントを選択
ツールバーから「ダイレクト選択ツール」を選択し作成した長方形の右上と右下のアンカーポイントを選択します。


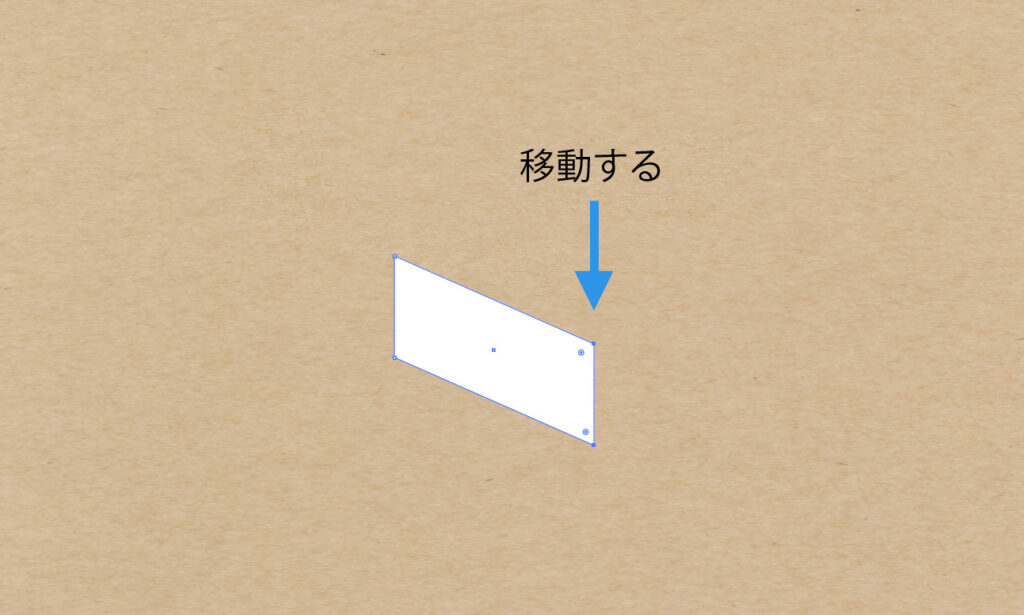
右辺をスライドし、平行四辺形を作成する
アンカーポイントを選択した状態で、右辺をクリック&スライド!下方向へ移動させ、平行四辺形を作成します。

完成!
「デザインのドリル」演習問題2の名刺デザインサイドの斜めストライプの角度、大きさに調整し完成です!

斜めストライプ作成する方法②:【自由変形ツール】で作成
次はもっと簡単です!
【自由変形ツール】で斜めストライプ作成する方法をご紹介しますっ
長方形ツールで長方形を作成
先ほど同様、ツールバーから長方形ツールを選択し、横長の長方形を作成します。
「自由変形ツール」で右辺をスライドし、平行四辺形を作成する
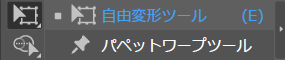
今回は左のツールバーから「自由変形ツール」を選択します。

「自由変形ツール」を選択し、カーソルをオブジェクトに合わせるとカーソルの形が変わります。
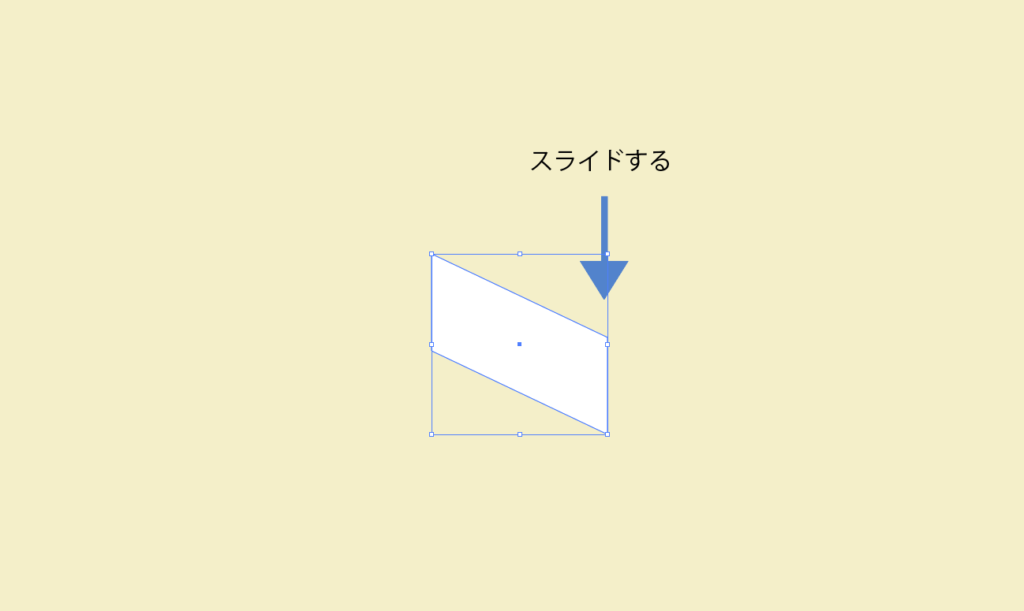
作成した長方形の右辺にカーソルを合わせ、カーソルの形が変わったら、クリック&スライド!下方向にスライドさせます。

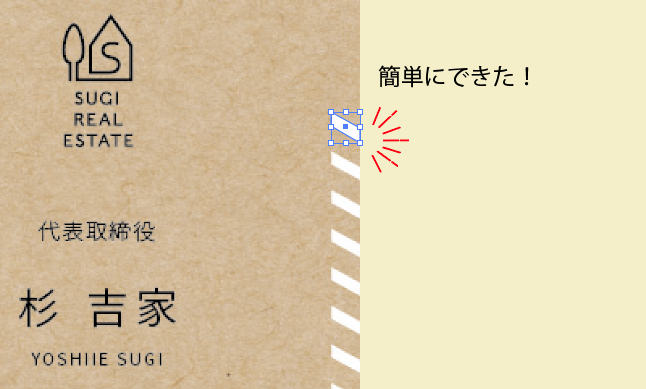
「デザインのドリル」演習問題2の名刺デザインサイドの斜めストライプの角度、大きさに調整し完成です!

斜めストライプ作成する方法③:【スウォッチパネル】にパターンを登録して作成
初めは少し難しいですが、慣れるといろんな柄のパターンが作れるようになるので、いつかはマスターしたい方法です。
長方形の作成&複製
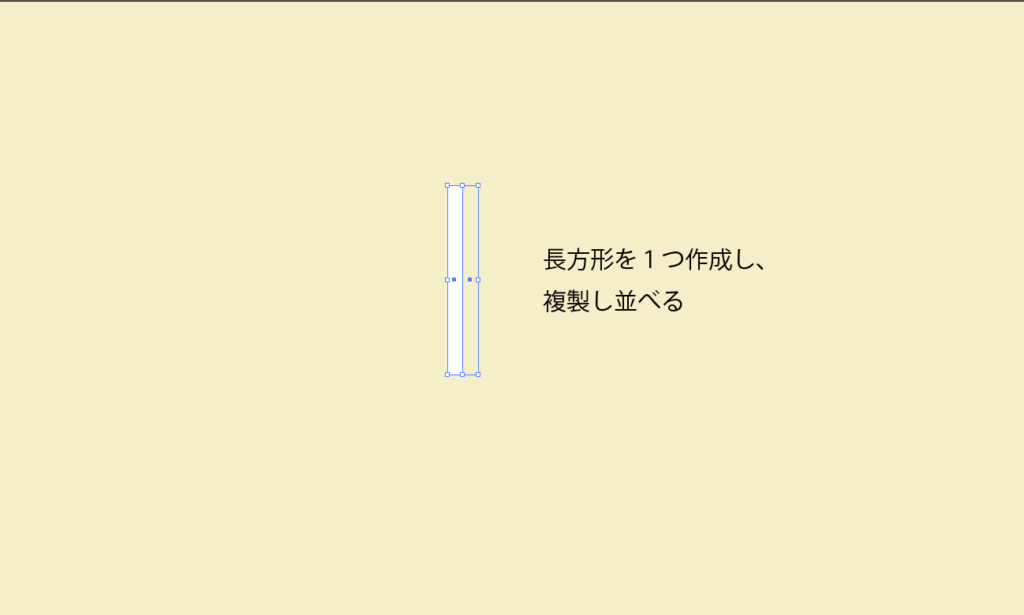
長方形ツールで大体でいいので、作成したいストライプの幅くらいの細長い長方形を作成します。
塗りは→白(C=0、M=0、Y=0、K=0)、線は無しで作成っ
作成した長方形を複製し、複製した長方形は横に並べましょう。
複製した長方形は塗りも線も無しに設定っ

「スウォッチ」パネルにパターン登録
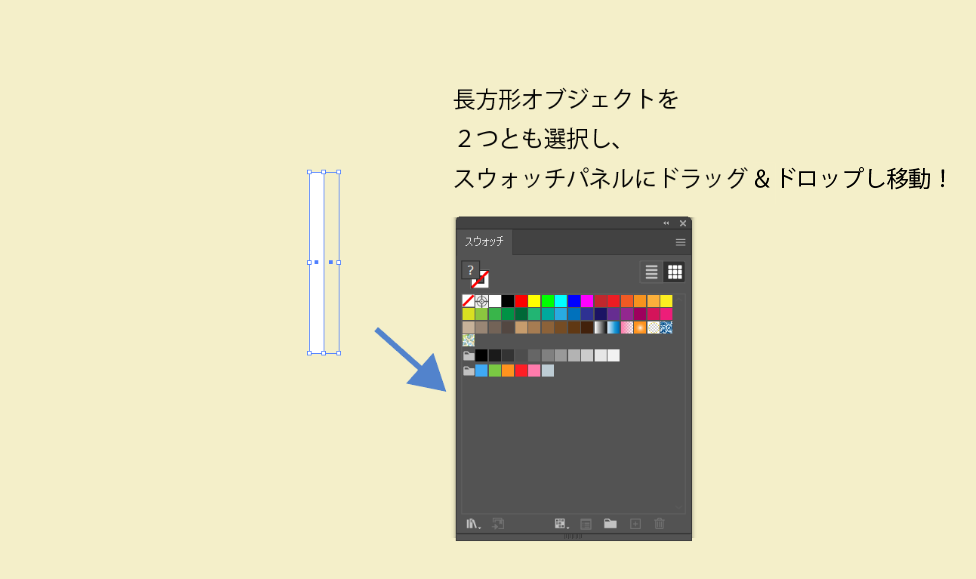
まずは、上にあるメニューバーの「ウィンドウ」からスウォッチをクリックして、「スウォッチ」パネルを表示させましょう。
作成した2つの長方形を2つとも選択し、「スウォッチ」パネルにドラックします。

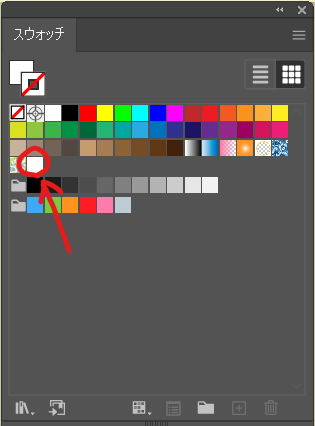
「スウォッチ」パネルにパターンが登録されました。

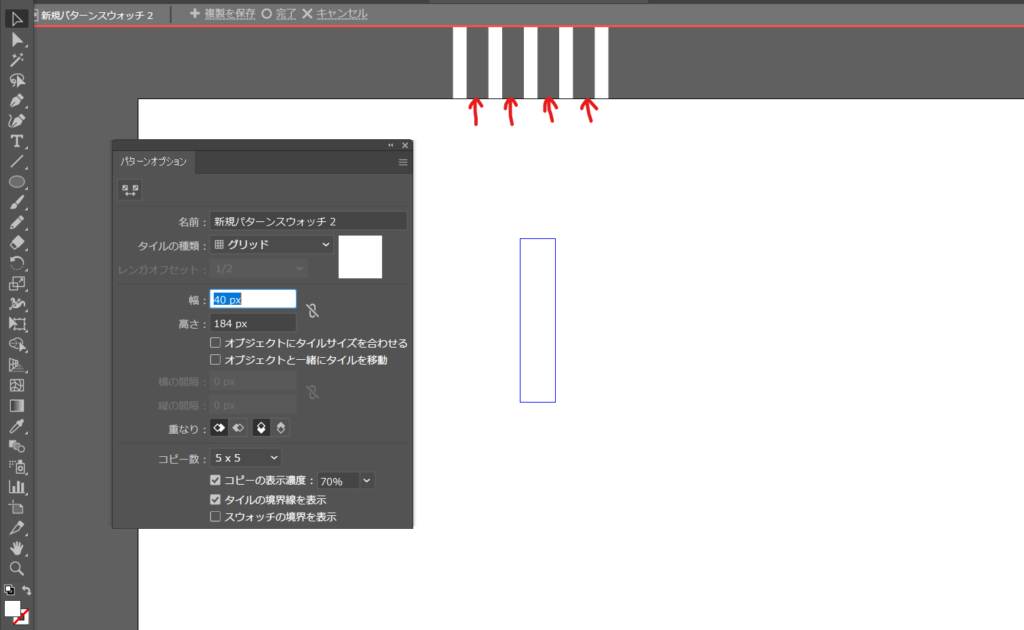
「パターンオプション」でストライプの間隔を設定
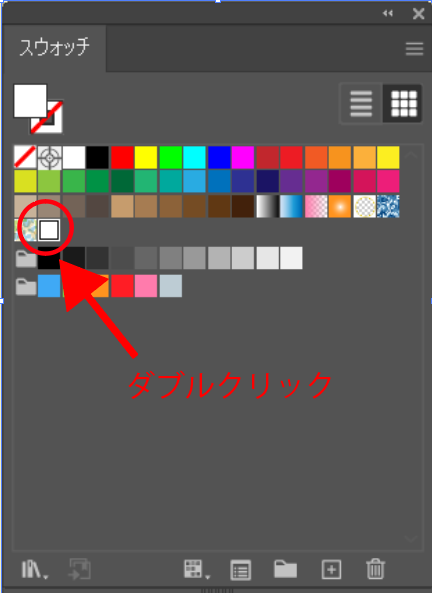
ストライプの透明部分の幅を広げる。「スウォッチ」パネルに登録したパターンをダブルクリックし、「パターンオプション」を開きます。

「パターンオプション」でストライプの幅を調整します。
幅の数値を上げると色がついていないところの幅が広がっていきます。

画面上の「完了」ボタンを押します。これで、ストライプの透明部分の幅が広がりました。
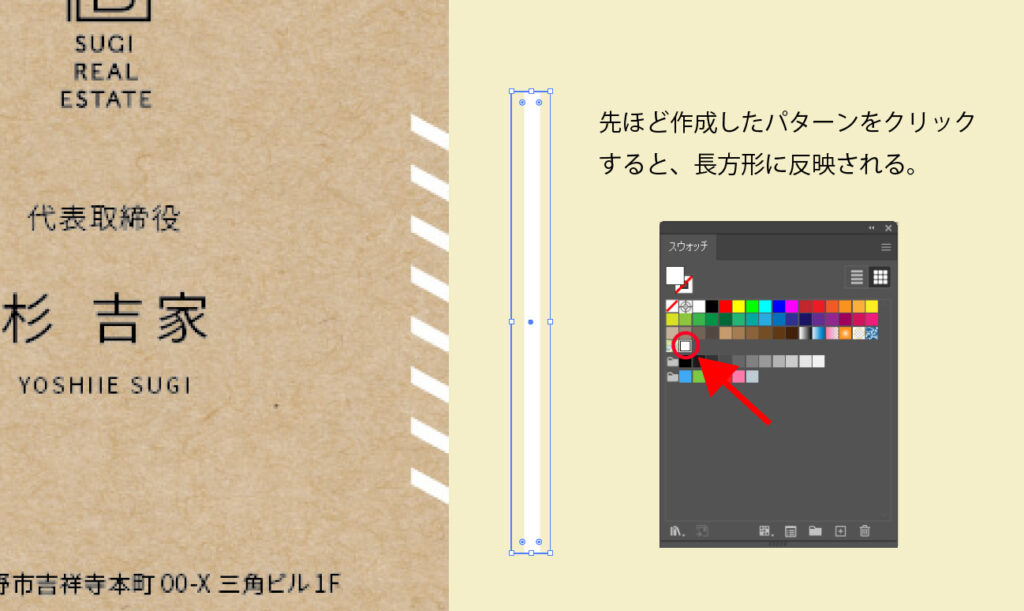
長方形を作成し、登録したストライプパターンを反映させる
「デザインのドリル」演習問題2の名刺デザインのサイドの斜めストライプの「幅×高さ」くらいの長方形を作成します。
(高さは少しサイズ大きめにするのがおすすめ)
作成した長方形を選択した状態で、先ほど「スウォッチ」パネルに登録したパターンをクリックします。
すると長方形オブジェクトにストライプが反映されます。
まだストライプが縦のままなので、ここから斜めにしていきますっ

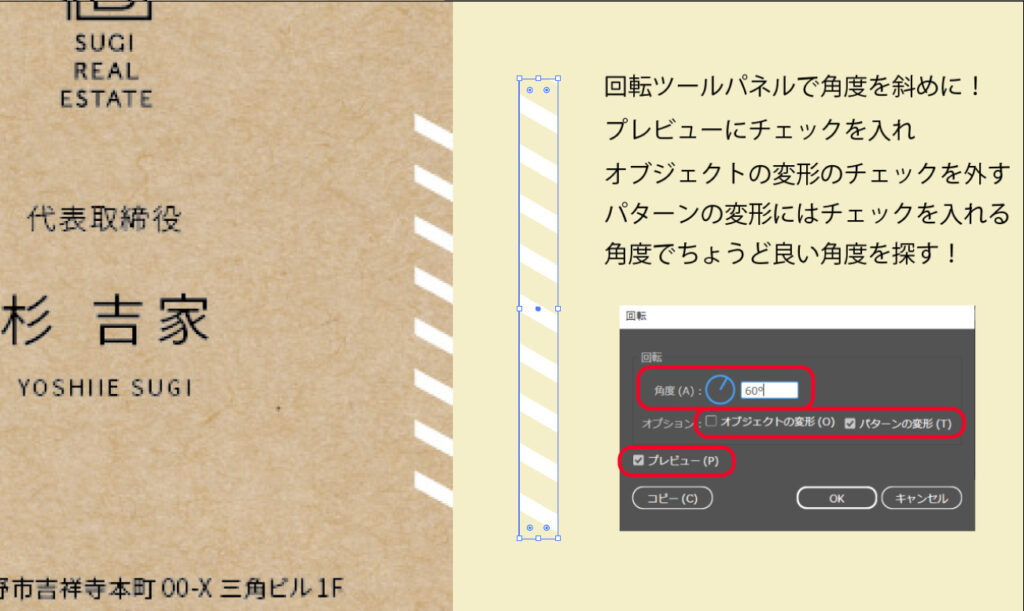
「回転ツール」でな斜めストライプに変更する
ストライプパターンを反映した長方形を選択した状態で、左側ツールバーの「回転ツール」をダブルクリックします。
すると、「回転ツール」パネルが開きます。


- プレビューにチェックを入れ、
- オブジェクトの変形のチェックを外し、
- パターンの変形にチェックを入れます。
プレビューにしているので、角度を変更するとストライプパターンを反映した長方形オブジェクトのストライプが斜めになるのが見れます。
ちょうど良い角度に設定できたら「OK」で決定っ
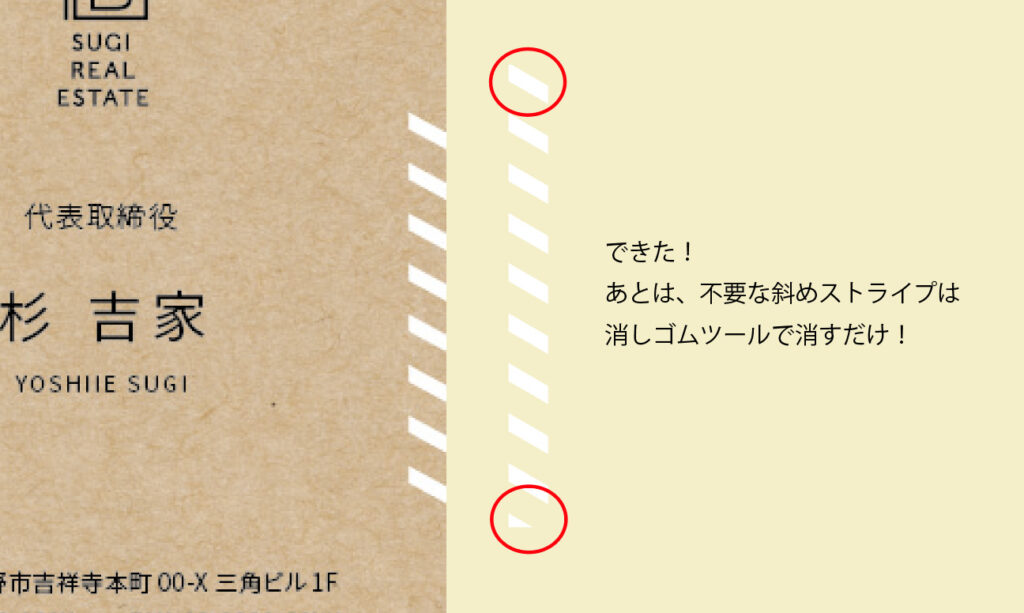
「消しゴムツール」で不要な斜めストライプを消す
「デザインのドリル」演習問題2の名刺に付いている斜めストライプができてきました。
あとは、不要な斜めストライプを「消しゴムツール」で消して、完成!!



まとめ
最後の方法、「スウォッチ」パネルにパターンを登録して斜めストライプを作成する方法は慣れるまで少し難しく感じますが、覚えるとすごく便利な機能です。
- 斜めストライプ作成する方法①、②の方法はオブジェクト1つ作成し、複製して配置していく必要がありますが、操作自体が簡単です。
- 斜めストライプ作成する方法③の方法は、慣れるまで少し難しく感じます。しかし、ストライプを塗りとしてオブジェクトに反映できるので慣れるととても便利です。
斜めストライプ作成する方法①、②の方法はオブジェクト1つ作成し、複製して配置していく必要がありますが、操作自体が簡単です。
斜めストライプ作成する方法③の方法は、慣れるまで少し難しく感じます。しかし、ストライプを塗りとしてオブジェクトに反映できるので慣れるととても便利です。
場面によって色々使い分けてみてください。
また書きます!




コメント