こんにちは
samoaですっ
「デザインのドリル」でデザイントレースしてたら、いろんな装飾がでてくるので、いろいろ試して作ってます。
そして、今回はいろんなデザインに使われている太陽光線(太陽シンボル)の作り方をマスターしようってことでこの記事書いてます。
基本の太陽光線の作り方を習得したら、すぐにいろんなパターンの太陽光線が作れるようになります
画像いっぱいで作成方法をまとめました。
どぞ
太陽光線(太陽シンボル)の基本的な作成方法①
太陽光線(太陽シンボル)の基本的な作成方法、まず一つ目の方法を紹介します。
めちゃくちゃ簡単です!

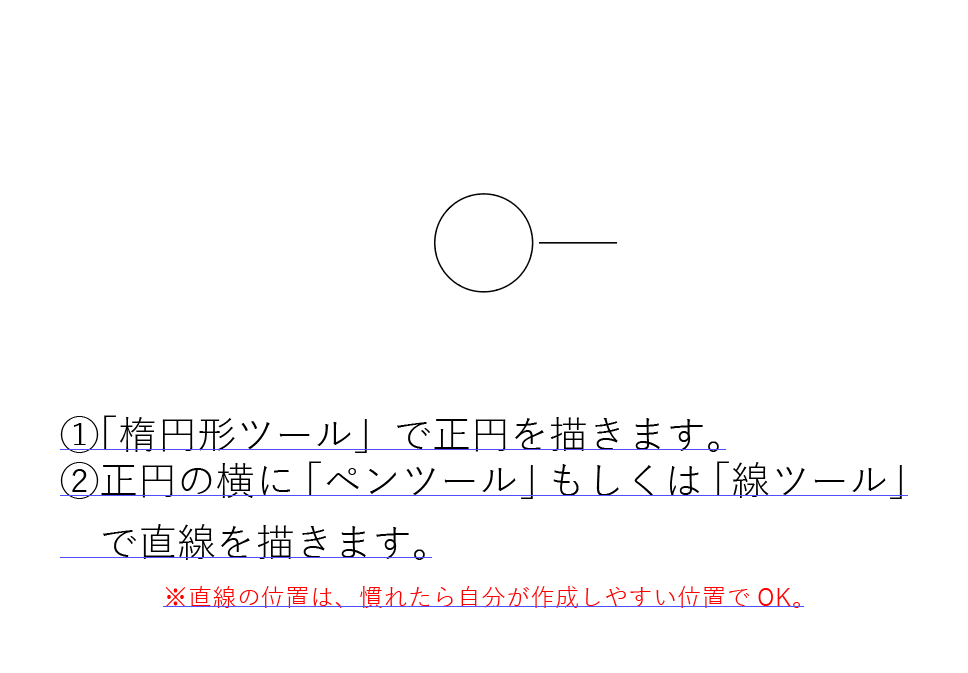
「楕円形ツール」を選択し、正円を描きます。
そして次に、「ペンツール」もしくは、「線ツール」で、正円の横に直線を描きます。

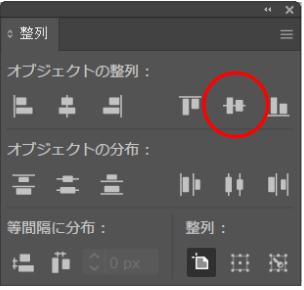
作成する位置はどこでも問題ないですが、「整列」パネルで円と直線を整列すると作業しやすかったりします。
整列したいオブジェクトを選択した状態で「整列」パネルの「垂直方向中央に整列」ボタンを押すと、アートボードの垂直方向中央に整列します。

スマートガイドを使用していれば、アートボードやオブジェクトなどの中央は表示されるので、整列は必要ないかもしれませんが、「整列」パネルは非常に便利なので、知っておいて損なし!です。
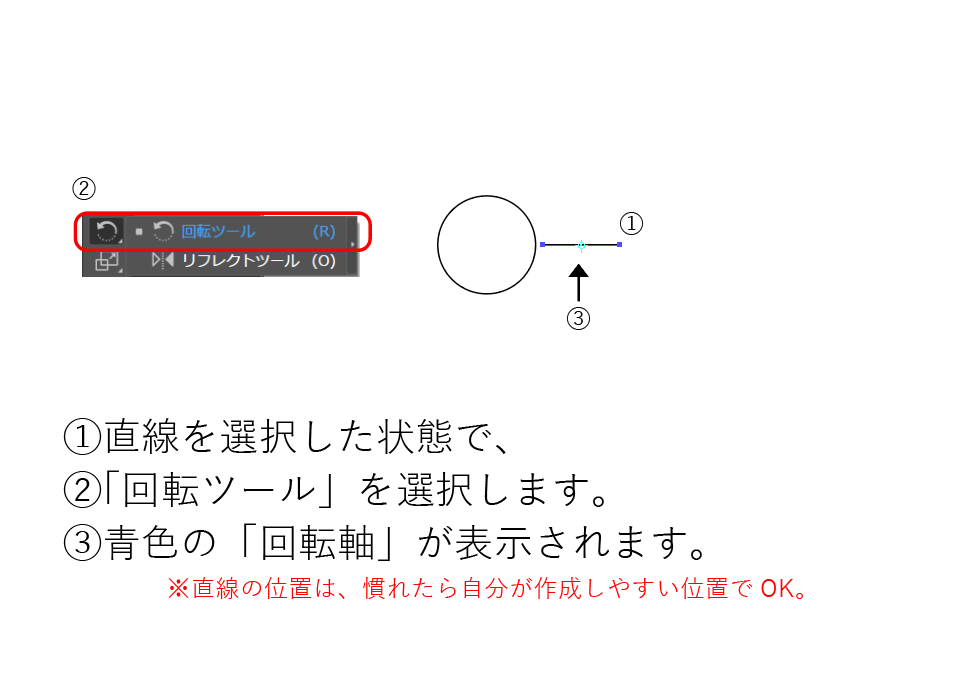
つぎに、直線を選択した状態で、「回転ツール」を選択します。
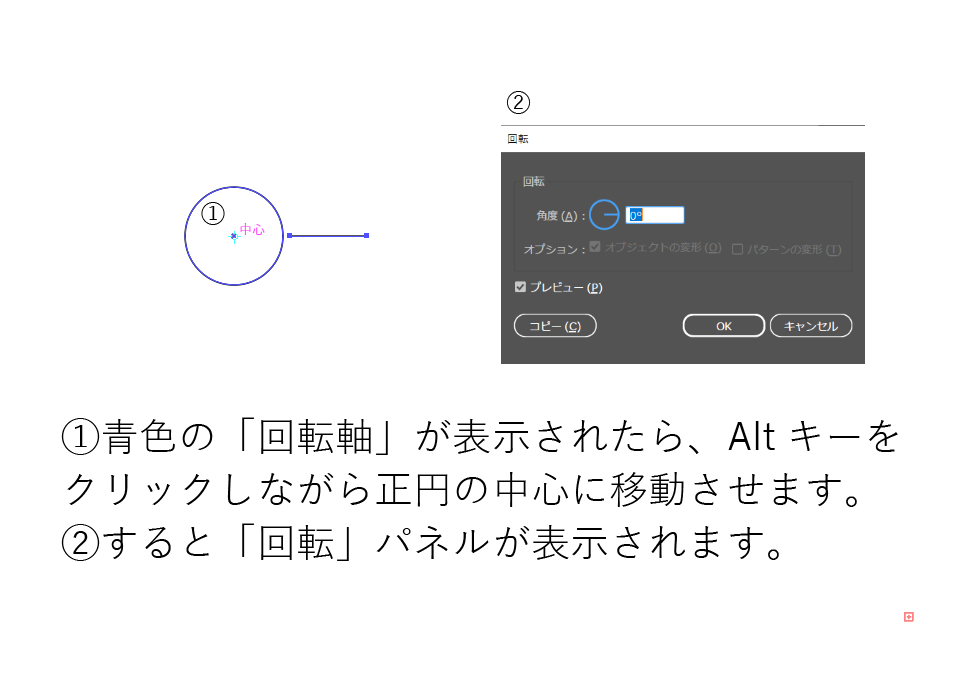
「回転ツール」を選択すると、回転の軸となる青色の「回転軸」が表示されます。

「回転軸」が表示されたらAlt/Optionキーをクリックしながら、「回転軸」を回転の軸となる正円の中心に移動させます。
正円の中心に「回転軸」を移動できたら手を放します。
すると、「回転」パネルが表示されます。

「回転」パネルは、ツールバーの回転ツールアイコンをダブルクリックすることでも表示されます。ただし、せっかく「回転軸」を移動させても、回転ツールアイコンをダブルクリックすると「回転軸」は元の位置に戻ってしまいます。

私も始め、何回やっても元の位置に戻るから、発狂しそうになった。笑
参考書にには何にも書いてなくて、ネットで調べてやっと解決したよ。
素人にしかわからない悩みってこうゆうことかと実感。
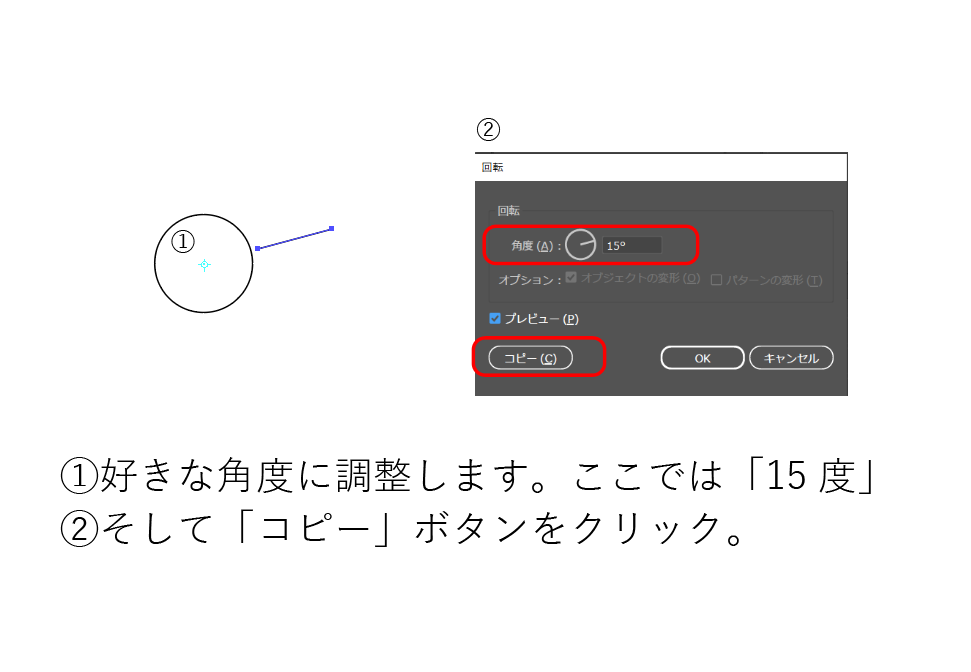
好きな角度に調整します。(ここでは「15度」)
そして「コピー」ボタンをクリックします。
プレビューにチェックを入れておくと、コピーしたオブジェクトがだいたいどのあたりに表示されるのかを確認しながら角度を決めることができます。

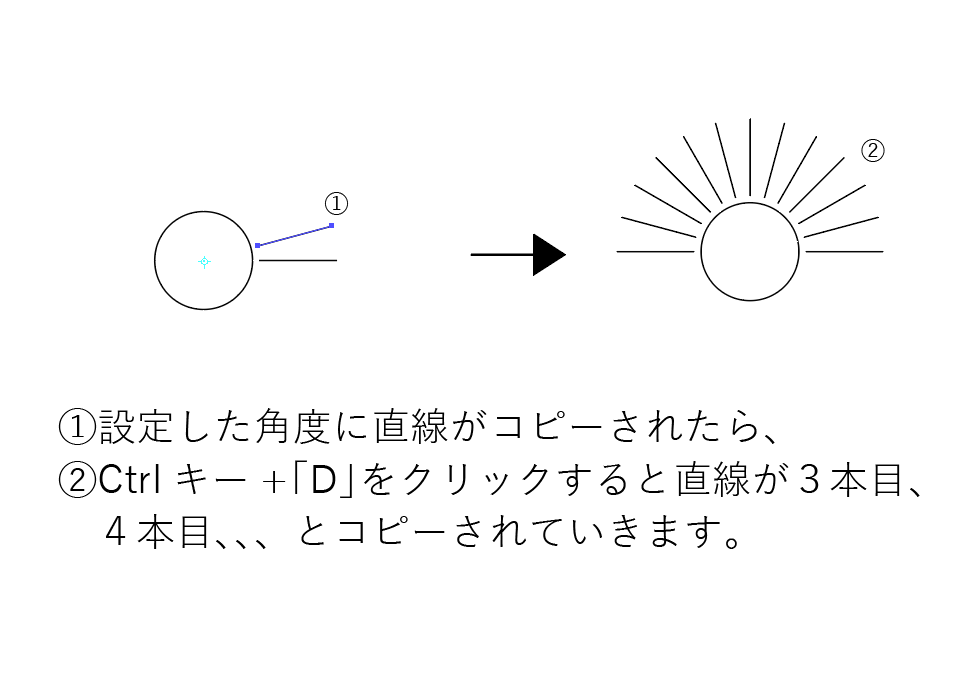
設定した角度に直線がコピーされます。
コピーされたら、そのままCtrl/Commandキー+「DDDDDDDDDDD…」を「D」クリックを繰り返します!
すると、直線が3本目、4本目、5本、、、とコピーされていきます。

Ctrl/Commandキー+「D」は、「先ほどの動作と同じ動作をしますよ。」っていう、同じ動作を繰り返す機能です。Dを押した分だけ、コピペが繰り返されます。
不要になった正円は削除します。そうすると!
\簡単に完成しました!/

太陽光線(太陽シンボル)の基本的な作成方法②

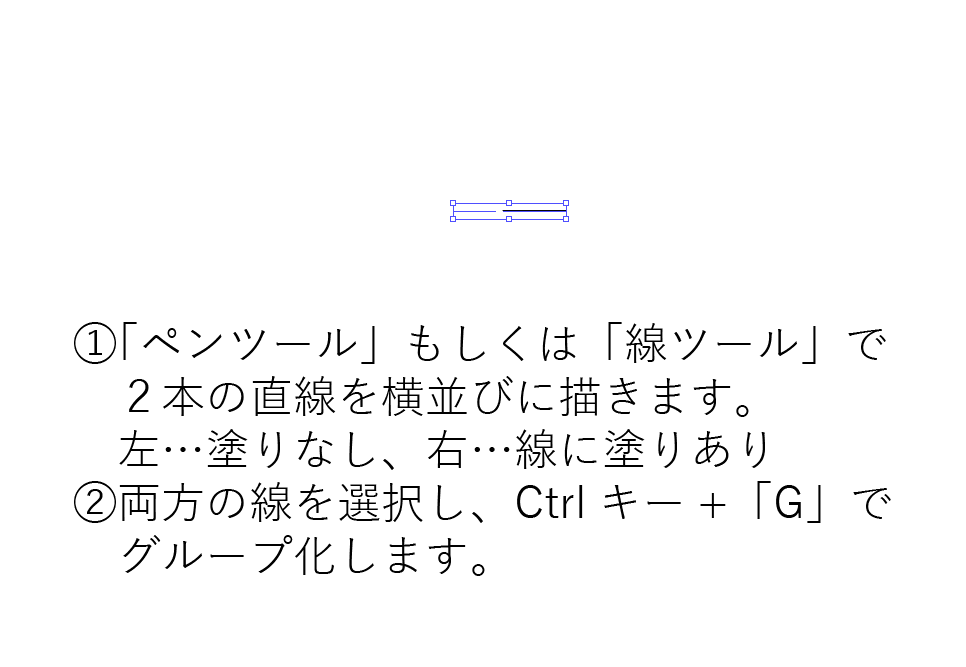
「ペンツール」もしくは「線ツール」で2本の直線を横並びに描きます。
- 左…塗りなし
- 右…線に塗りあり
左右両方の線を選択し、Ctrl/Commandキーキー+「G」でグループ化します。

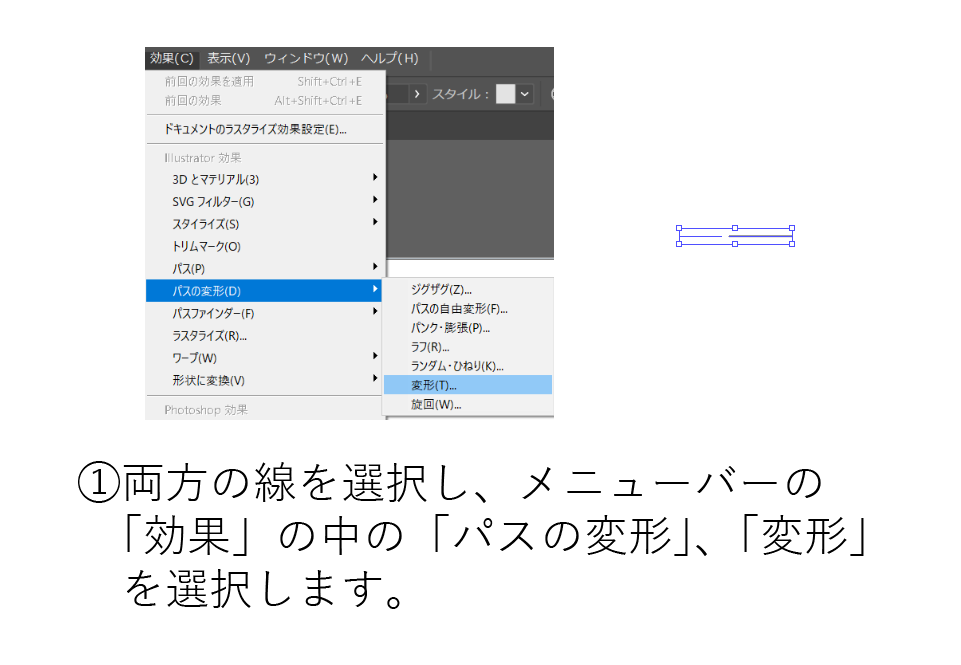
両方の線を選択し、メニューバーの「効果」の中の「パスの変形」、「変形」を選択します。

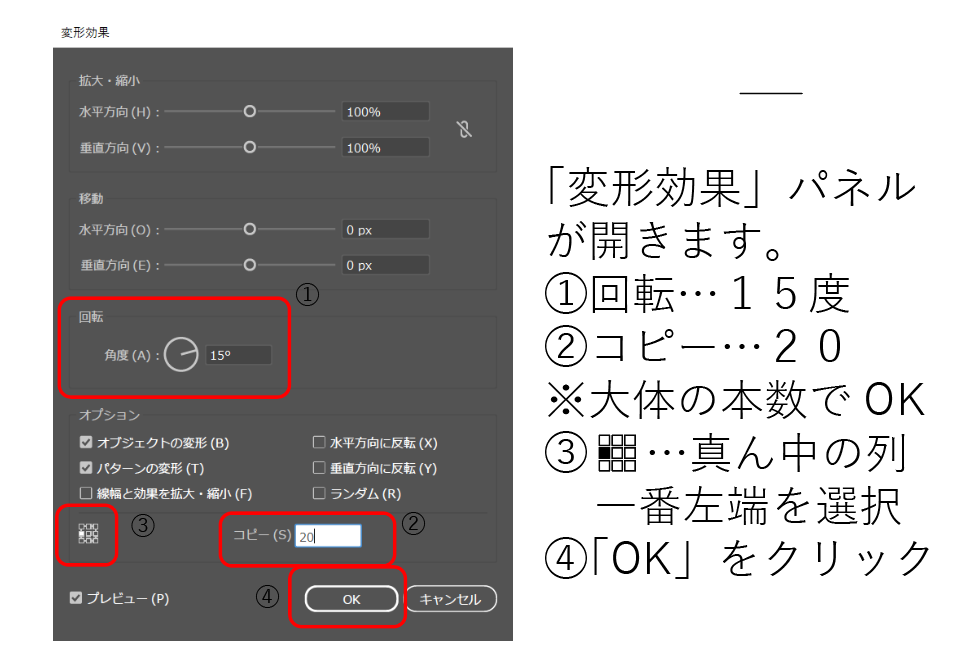
「変形効果」パネルが開きます。
- 回転…15度
- コピー…20 ※大体の本数でOK
- 左下のルービックキューブみたいなやつ…真ん中の列の一番左端を選択
そして、「OK」をクリックします。

太陽光線(太陽シンボル)が形になってきました!
が!まだ透明の線や、不要な直線が残っています。
が!もしこの状態で、左側の透明の線(のパスもアンカーポイントもすべて)を削除してしまうと、せっかく作れた太陽光線の形が変わってしまいます。
また、グループ化を解除すると、せっかく作れた太陽光線が消えてしまいます。

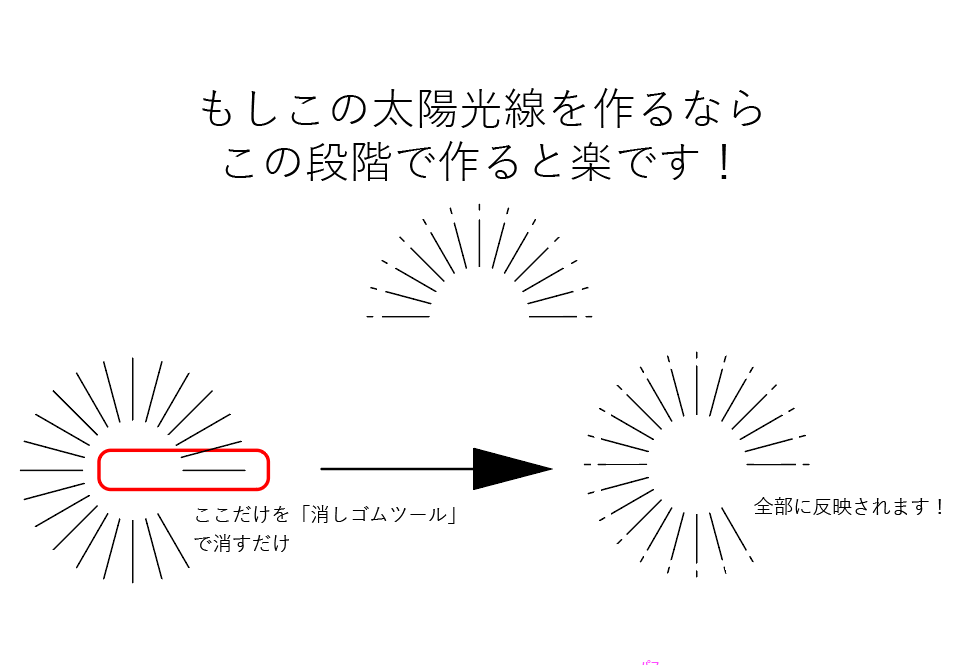
例えば「消しゴムツール」で部分を消すなどの装飾を、すべての線に同じようにするのであれば、この段階でおこなうと、一気にできちゃいます!
「消しゴムツール」を選択し、初めに作った線を「消しゴムツール」で消すだけ!
すると、すべての線に反映されます。やってみてね!

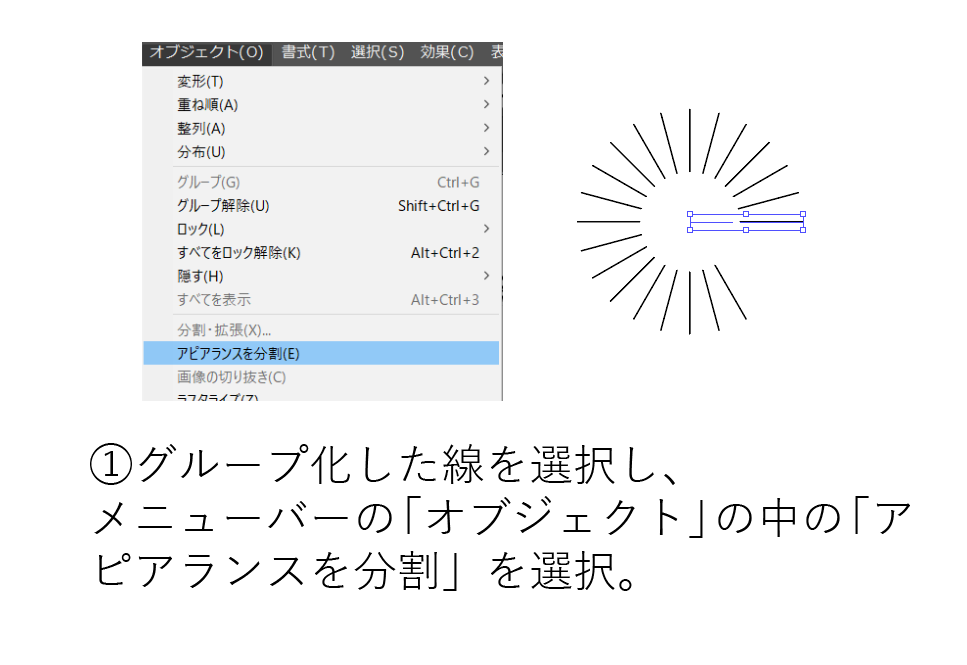
グループ化した線を選択し、メニューバーの「オブジェクト」の中の「アピアランスを分割」を選択します。

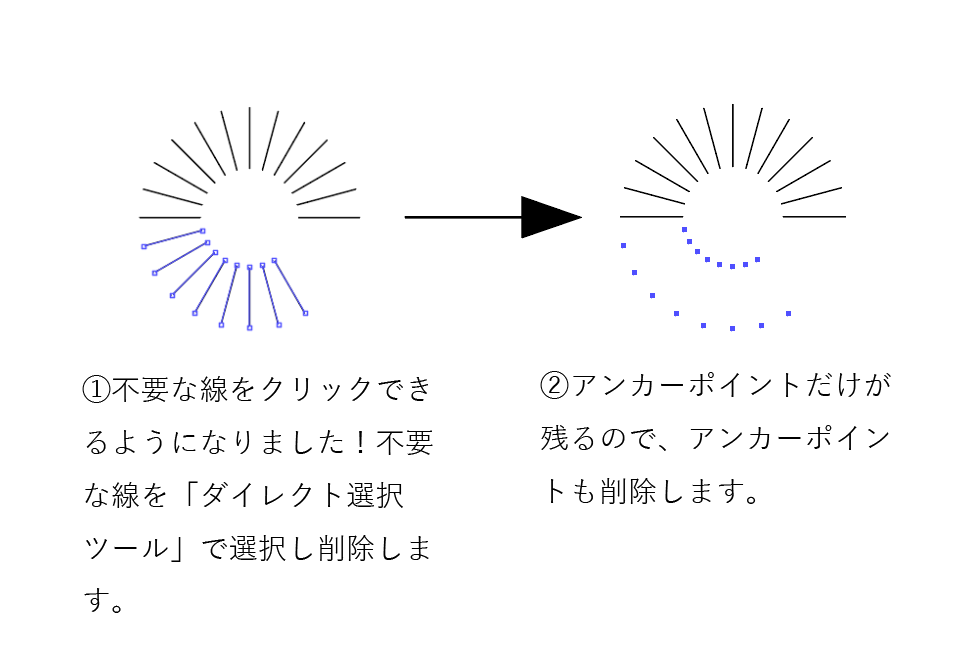
不要な線をクリックできるようになりました!
不要な線を「ダイレクト選択ツール」で選択し削除します。
アンカーポイントだけが残るので、アンカーポイントも削除します。

不要になった線は削除すると!
\簡単に完成しました!/

いろんなパターンの太陽光線(太陽シンボル)
太陽光線って一言でいっても、いろんなパターンがありますよね。
文言などを強調したいときにめちゃくちゃ使えるので、いたるところで太陽光線を見かけます。
一部を紹介します。
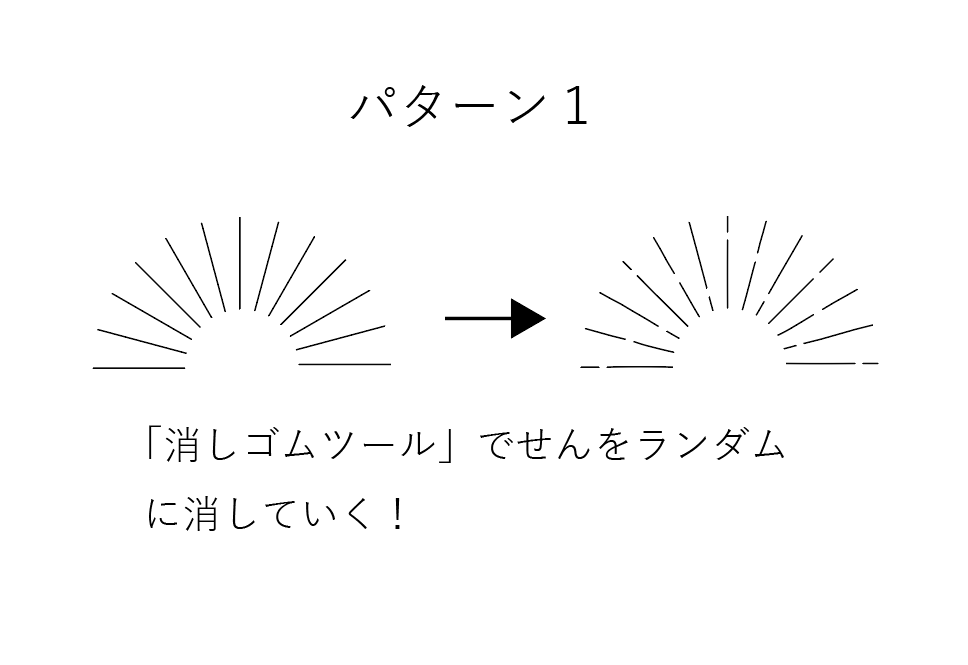
消しゴムツールでランダムアレンジ!~太陽光線パターン1~

よく見かける太陽光線ナンバー1か、ナンバー2と言っても過言ではない、「消しゴムツール」でランダムに線を消してアレンジする、太陽光線です。
作り方はめちゃくちゃ簡単。
- 基本の太陽光線を作成し
- 「消しゴムツール」を選択
- あとはいい感じにランダムに線を消す
だけ!
適当に消してもいい感じになるし、消すの楽しいっ
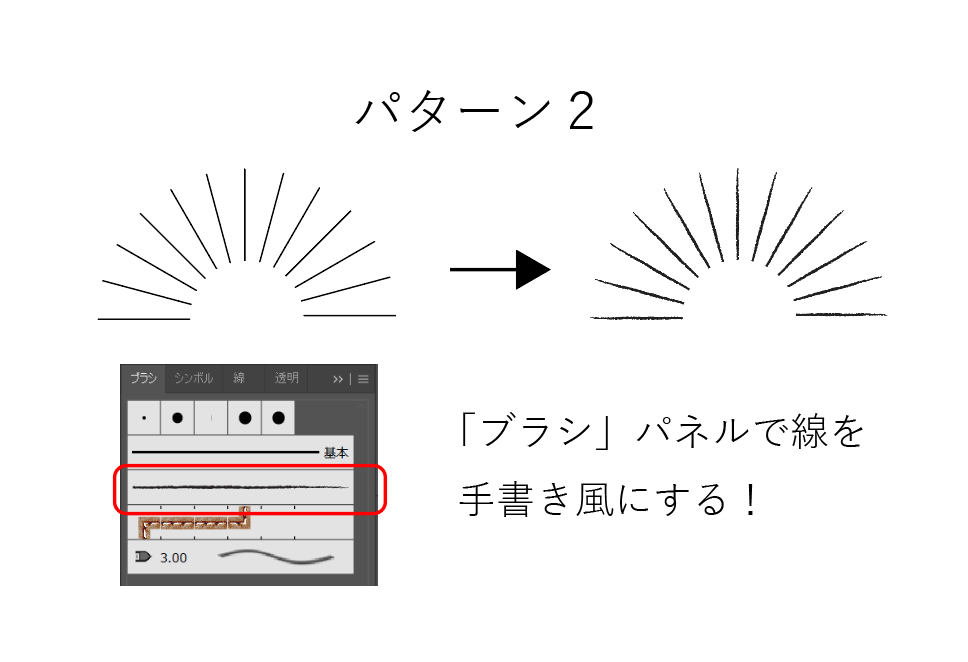
線を手書き風にアレンジ♪~太陽光線パターン2~

パターン1より簡単。
- 基本の楽しい作成し
- 太陽光線のすべての線を選択
- ブラシパネルの中の反映したい線をクリック
ブラシパネルに、自分で作成したブラシパターンを登録すれば、いろんな線が描けます!
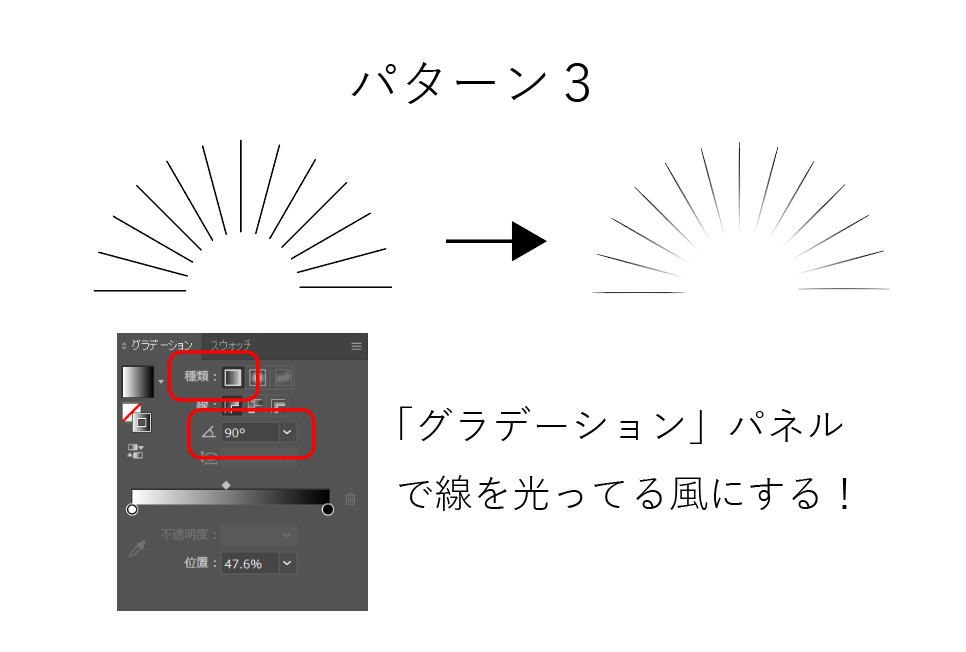
グラデーションで光ってる風アレンジ~太陽光線パターン3~

線にグラデーションをかけるだけで、光ってるみたいな太陽光線になります。
きれいめな印象で、文字をバーーンって感じで目立たせたいときに使いたい!
- 基本の太陽光線を作成
- 太陽光線の線をすべて選択
- 「グラデーションツール」をダブルクリックし、パネルを開く
- グラデーションの種類を選択
- グラデーションの角度を調整
これは基本の太陽光線よりも使えそうです。
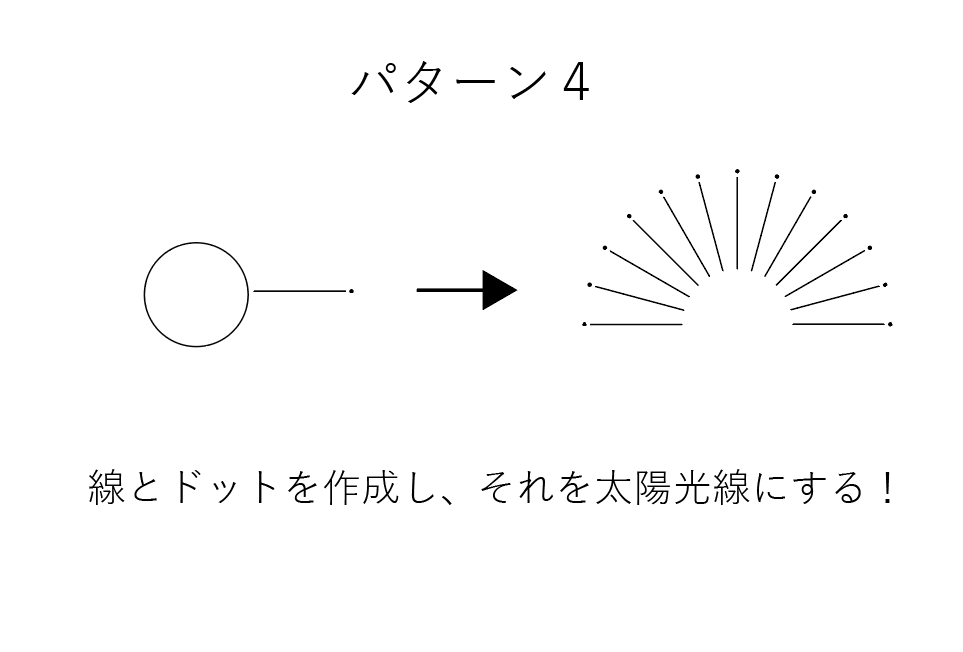
ミニ楕円を端っこに添えて(笑)~太陽光線パターン4~

めっちゃかわいい…のか?
かわいいのかはよくわからないけど、アレンジの一つ。
こんなのもできるのかって感じでみててくださいっ
- 線を回転させる前の段階。線を描いて、先っぽにミニ楕円を添えます
- 線とミニ楕円をCtrl/Commandキー+「G」でグループ化
- 「回転ツール」を選択し、回転軸をAlt/Optionキーをクリックしながら正円の中心に移動
- 「回転」パネルで角度を調整し
- そのままCtrl/Commandキー+「DDDDDDDDDDD…」
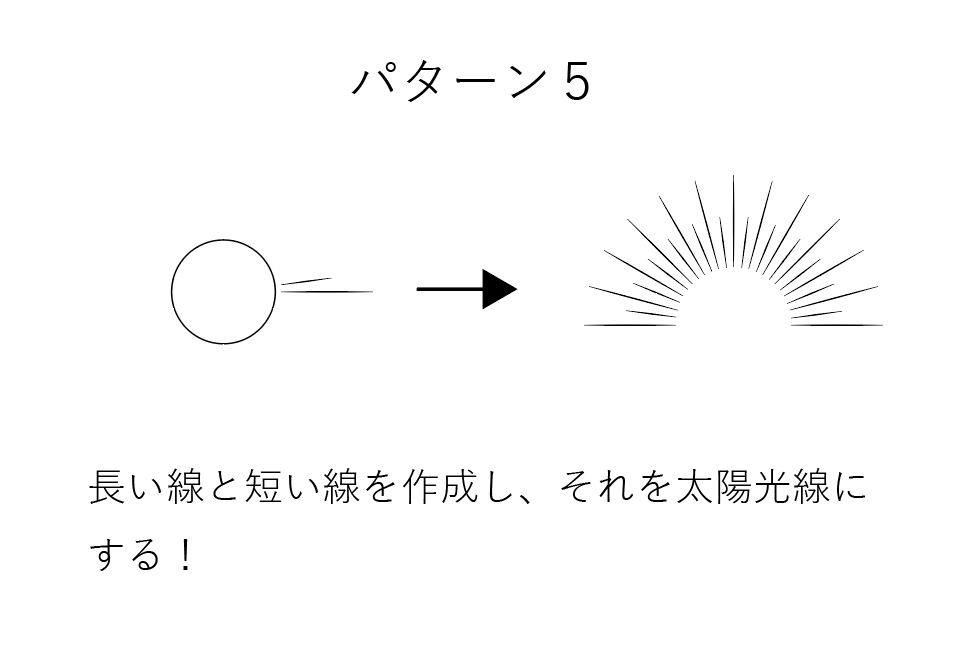
線の長短アレンジ~太陽光線パターン5~

普通の線でもいいけど、この画像は「線」パネルで線を変更しています。
このパターン5の作成方法も、ほぼパターン4と同じです。
線を先に描いて回転させるだけです。
- 線を回転させる前の段階。「長い線」と「短い線」を描きます
- 「長い線」と「短い線」をCtrl/Commandキー+「G」でグループ化
- 「回転ツール」を選択し、回転軸をAlt/Optionキーをクリックしながら正円の中心に移動
- 「回転」パネルで角度を調整し
- そのままCtrl/Commandキー+「DDDDDDDDDDD…」
この線の長短アレンジの太陽光線に、グラデーションを足してもありっ
まとめ
基本の太陽光線(太陽シンボル)の作成方法を紹介してきました。
こんなによく使う太陽光線がこんなに簡単に、そして色んなアレンジも簡単にできてしまいます。そらみんなたくさん使うよねって、作ってみて思いませんでしたか。
ここで紹介した基本の方法は2つでしたが、他にも作成方法があるかもしれません。
ただ、他の方法はあまりメジャーじゃないかもしれません。
2つ知ってたら十分、なんじゃないかな~って思っています。
太陽光線は簡単で作成もなんか楽しいっ

Ctrl/Commandキー+「DDDDDDDDDDD…」をするのがたまらん
またいろんなパターンためしてみよう
以上です。また書きます~




コメント