しましまストライプや、水玉模様、市松模様などなど、連続した模様のことを「パターン」といいます。
この記事では、様々ある模様の中でもめちゃくちゃ使う、使える!便利なストライプパターンの作成方法をご紹介します。
初心者の方でも簡単に作れるようになります。
また、紹介する方法は、ストライプ「パターン」を塗りとして様々なオブジェクトに反映させることができます。
長方形はもちろん、楕円形、三角、星、花柄、フレームなどなど、なんでも反映できちゃいます。
一緒に作成しましょう~
ストライプパターンを作成
長方形を作成する
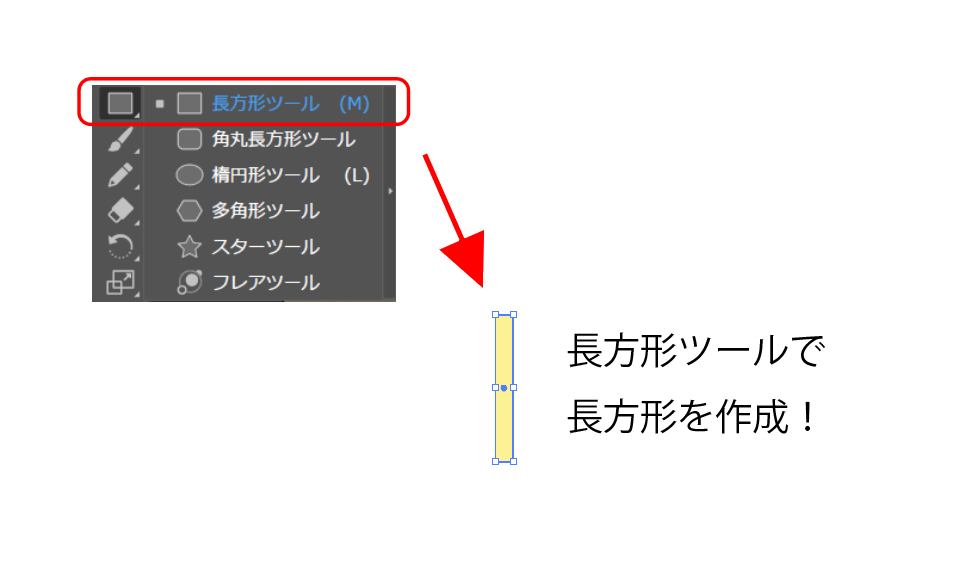
左側のツールバーから「長方形ツール」を選択します。
ストライプパターンのもととなる、細長い長方形オブジェクトを作成します。

長方形を複製する
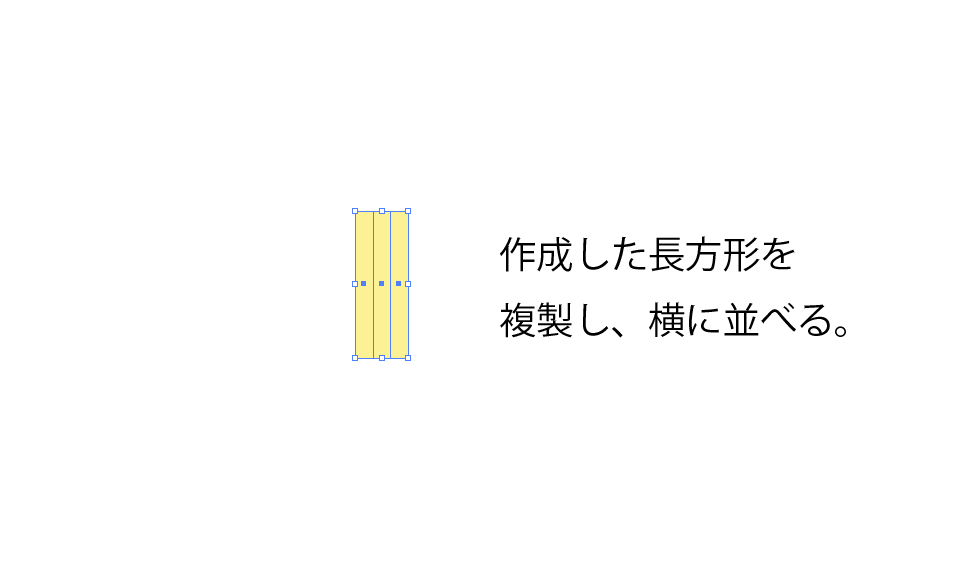
作成した長方形を複製し、横水平方向に並べます。
この記事では3色のストライプパターンを作成しますが、2色でも、何色でも好きな数のストライプパターンを作成してください。

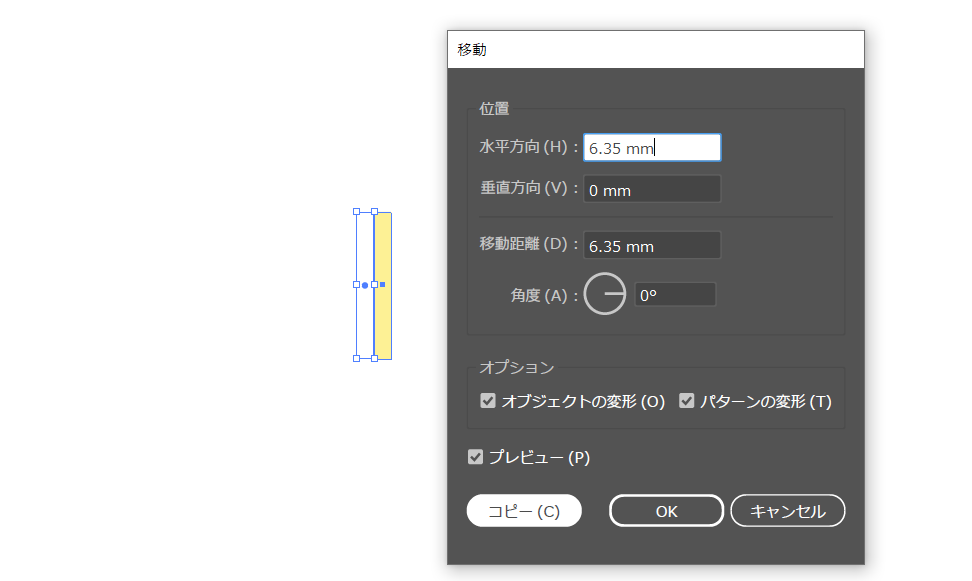
作成した長方形オブジェクトを選択した状態で「選択ツール△」をダブルクリックし、「移動」ダイアログボックスを表示します。
今回の長方形の横幅は6.35mmで作成しているので、「水平方向」に6.35mmと入力します。
そして、「コピー」ボタンをクリックしで完了します。
そうすると、長方形オブジェクトの隣に同じオブジェクトが複製されます。
さらに3つ目を作成するときは、複製した長方形オブジェクトを選択し、同じ手順で複製すればOKです!

長方形オブジェクトの色を変更する
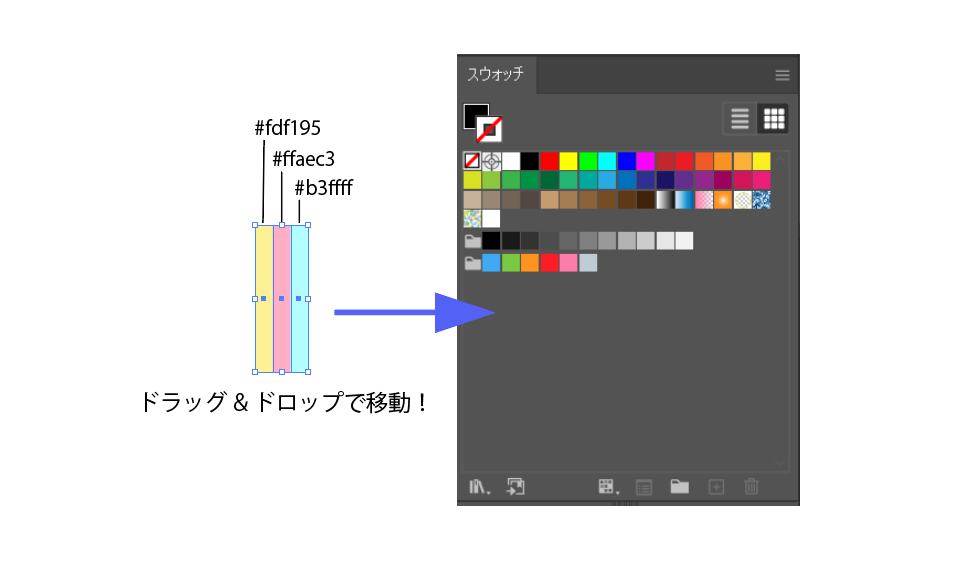
3つの長方形オブジェクトの色(塗り)を変更します。
好きな色で大丈夫ですが、今回はかわいい感じのシャーベットカラー3色に変更しました。
- #fdf195
- #ffaec3
- #b3ffff
塗りは、この後使用する「スウォッチ」パネルからも変更できます!
どうせこのあと使用するので、「スウォッチ」パネルを表示させておいてもいいと思います。
メニューバーの「ウィンドウ」の中の→「スウォッチ」をクリックすると、表示されます。

「スウォッチ」パネルにパターンを登録する
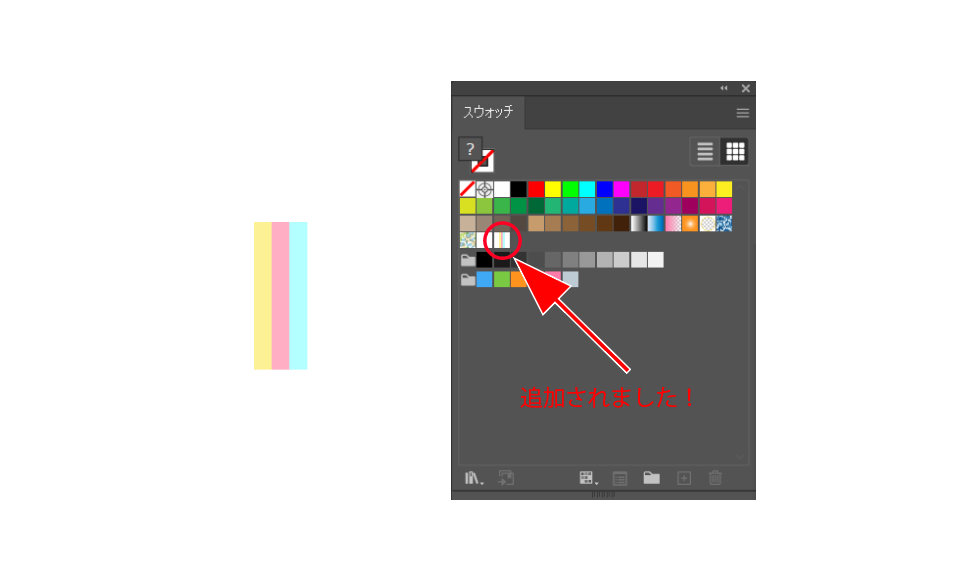
作成した3つの長方形オブジェクトをすべて選択して、「スウォッチ」パネルにドラッグ&ドロップ!「スウォッチ」パネルに登録します。

「スウォッチ」パネルに登録されました!
パターンに限らず「スウォッチ」に登録したものは、登録したドキュメント内でしか使えません。
別ドキュメントを開いても、登録したパターンは表示されません。

せっかく頑張って作成したのに・・・!同じパターンを使いたいときはどうしたらいいの?
別ドキュメント内で同じパターンを使用するには、「スウィッチ」に登録した使いたいパターンを反映したオブジェクトをドキュメントにコピー&ペーストすれば、「スウォッチ」に登録したパターンもい一緒についてきます!

オブジェクトにストライプパターンを塗りとして反映させる
オブジェクトを作成
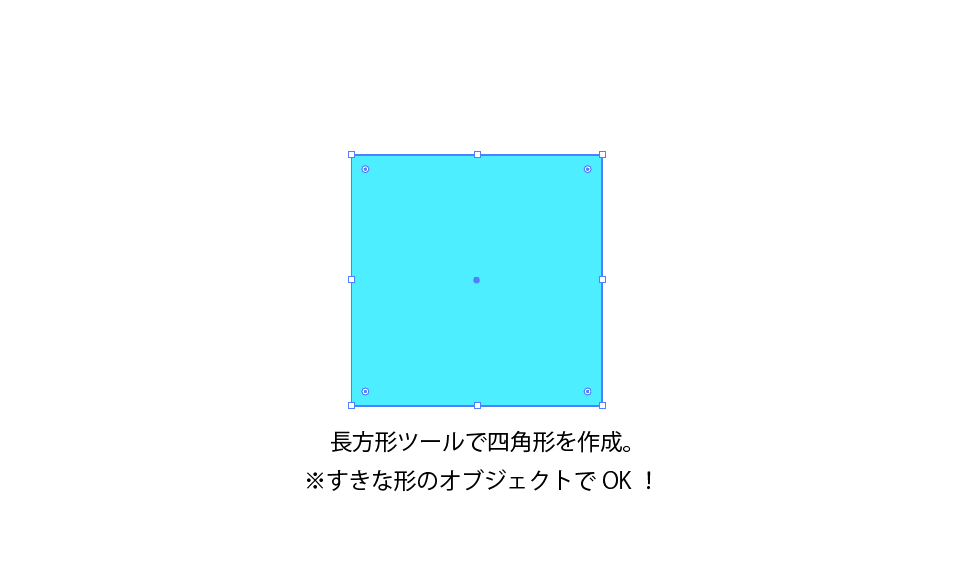
好きな形のオブジェクトを作成します。(色もなんでもOK!)
今回は正方形を作成しました。

オブジェクトにストライプパターンを反映する
作成したオブジェクトを選択した状態で、先ほど「スウォッチ」パネルに」登録したストライプパターンをクリックします。
するとオブジェクトに、登録したストライプパターンが反映されました!
\簡単にできた!/

登録したストライプパターンの色(塗り)を変更する
この方法を使用すれば、登録したストライプパターンの色(塗り)を、後からでも変更することができちゃいます。
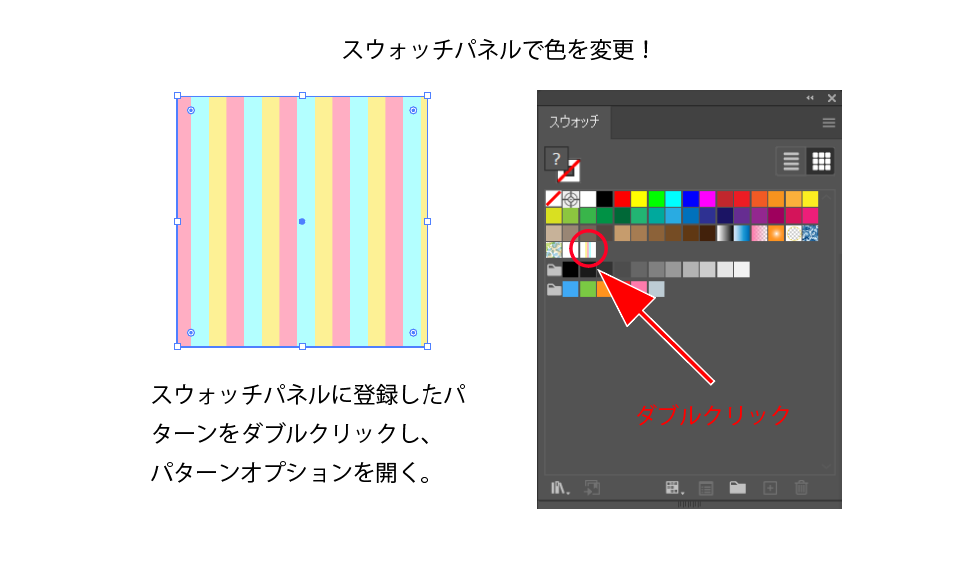
登録したストライプパターンをダブルクリックする
見出しの通り!
登録したストライプパターンをダブルクリックします。

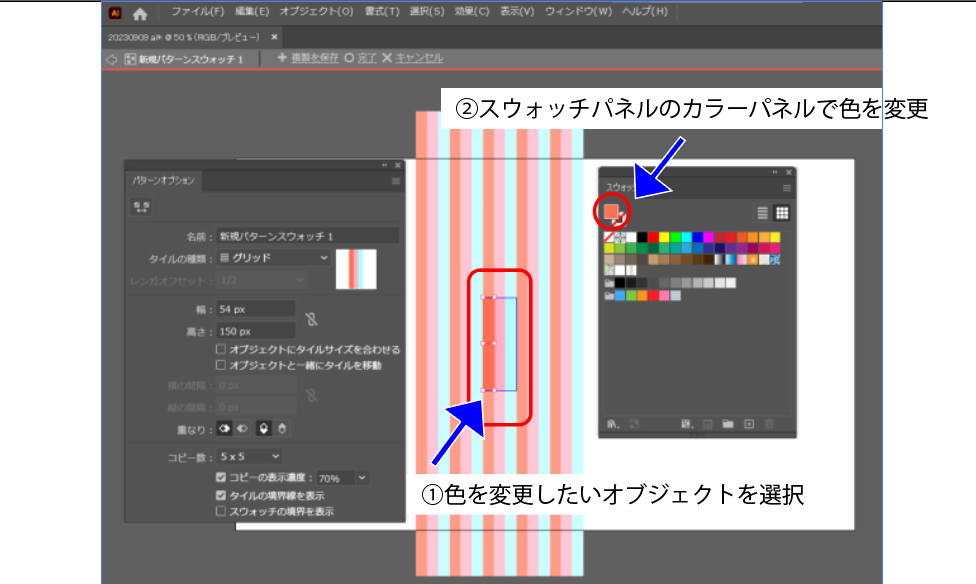
すると、「パターンオプション」パネルと、アートボード上にストライプパターンのプレビューが表示されるので、色(塗り)を変更したいオブジェクトを選択します。
そして、「スウォッチ」パネルで色(塗り)を変更します。
今回はスイカ色 [#ff7155]に変更しましたっ
変更出来たら、アートボード上側にある「〇完了」ボタンをクリックして完了!

\簡単にできた!/

ストライプを斜めに変形させる
左側のツールバーの「回転ツール」をダブルクリックし、「回転ツール」パネルを表示します。
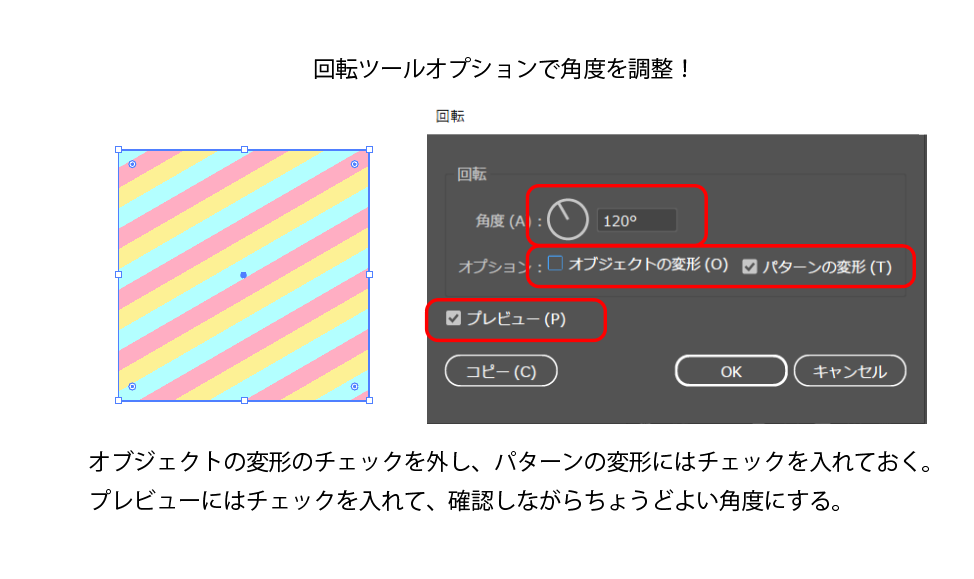
- プレビューにチェックを入れ
- オブジェクトの変形のチェックを外し、
- パターンの変形にチェックを入れる
そして、好きな角度に調整し、「OK」ボタンをクリックし完了!
\簡単にできた!/


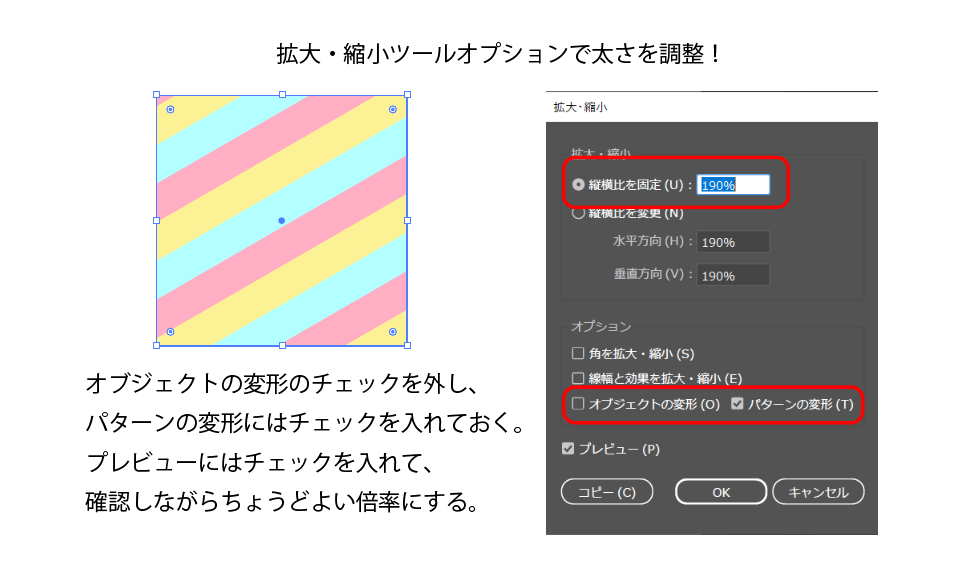
ストライプの太さを変更する
左側のツールバーの「拡大・縮小ツール」をダブルクリックし、「拡大・縮小ツール」パネルを表示させます。
- プレビューにチェックを入れ
- オブジェクトの変形のチェックを外し、
- パターンの変形にチェックを入れる
そして、好きな比率に調整し、「OK」ボタンをクリックし完了!
\簡単にできた!/


フレームにストライプパターンを反映させる
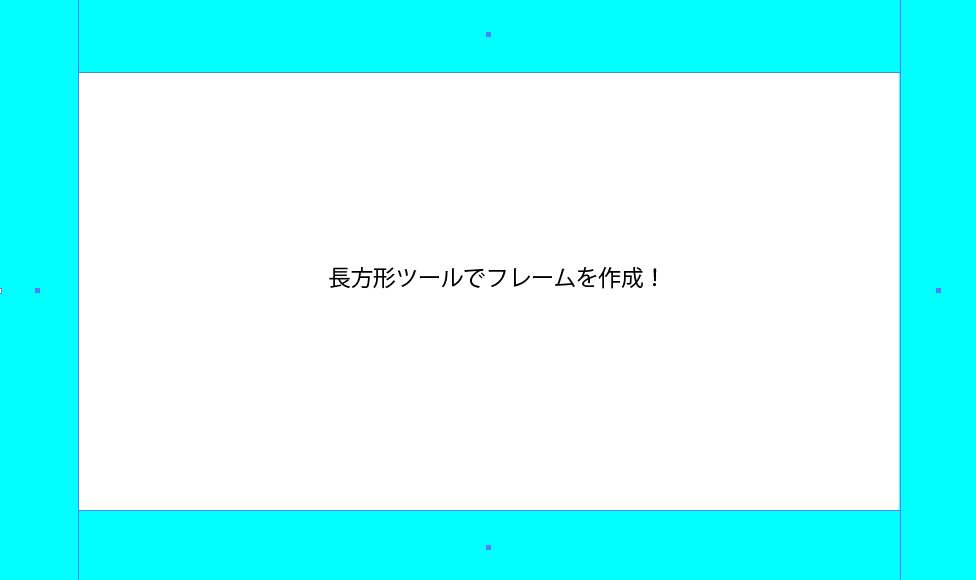
「長方形ツール」でフレームを作成する
ツールバーから「長方形ツール」を選択し、長方形4つでフレームを作成します。

長方形オブジェクトを合体する
メニューバーの「ウィンドウ」から→「パスファインダー」をクリックし、パネルを表示させます。
そして、4つの長方形フレームをすべて選択した状態で「パスファインダー」パネルの「合体」をクリックします。
4つの長方形オブジェクトが合体しました。

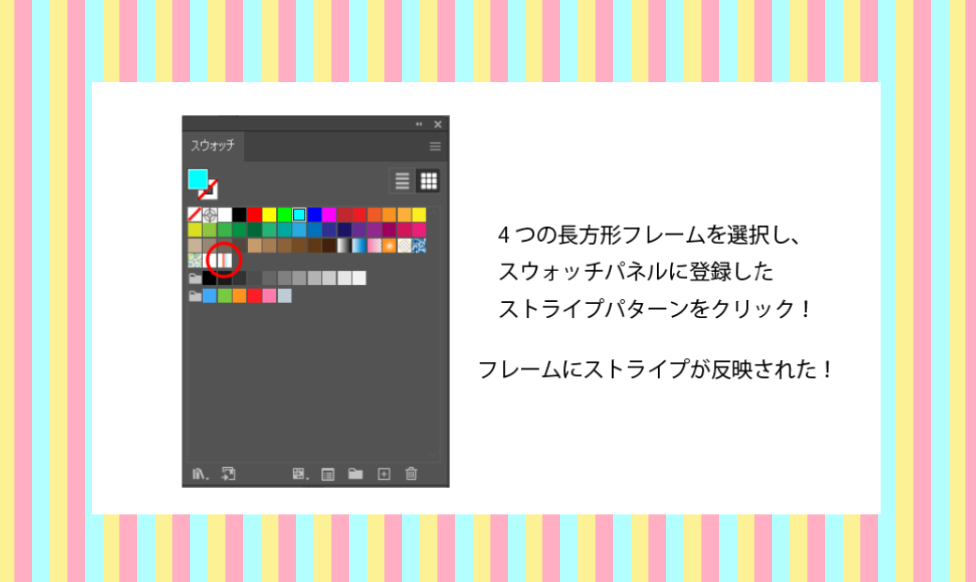
作成したフレームにストライプパターンを反映する
作成したオブジェクトを選択した状態で、「スウォッチ」パネルに登録したストライプパターンをクリックします。
するとフレームに登録したストライプパターンが反映されました!
\簡単にできた!/

まとめ
「スウォッチ」パネルにパターンを登録することで、ストライプパターンをオブジェクトの塗りとして反映させることができます。
複雑にみえる柄も簡単に作成できてしまうんです。
しかも、一度作成すればいろんな変更も自由自在っ
- 色んな形のオブジェクトに、ストライプパターンを塗りとして反映させる
- 登録したストライプパターンの色(塗り)を、後からでも変更することができる
- ストライプを好きな角度、斜めに変形させることができる
- ストライプパターン登録した後でも、ストライプの太さを変更する
- 色んな形のオブジェクトに、ストライプパターンを塗りとして反映させることができるから、フレームはもちろん、色んなデザインを作成することができる
パターンに限らず「スウォッチ」に登録したものは、登録したドキュメント内でしか使えません。
別ドキュメント内で同じパターンを使用したいときは、「スウィッチ」に登録した使いたいパターンを反映したオブジェクトをドキュメントにコピー&ペーストすれば、「スウォッチ」に登録したパターンもい一緒についてくるよ。
最初は意味が分からなかった「スウォッチ」やパターン登録
解説しようと思って色々試しているうちに、便利!楽しい!ってかんじるようになりました。
また色んなパターンを作ってみよう
ありがとうございました~
また書きますっ




コメント